윈도우폰 마켓플레이스가 곧 웹으로도 오픈할 예정입니다.
하지만 현재로써는 웹에서 앱을 검색하거나 순위등을 보기 위해선 마켓플레이스 정보를 수집해서
보여주는 타사 사이트를 이용해야합니다.
그중에서 WP7Applist라는 사이트는 거의 실시간으로 앱의 정보와 리뷰, 순위까지 보여져서
필자가 자주 접속하는 사이트입니다. 참고로 이사이트에선 마켓플레이스의 전체 앱 갯수 등의 통계 또한 제공합니다.
http://www.wp7applist.com
이 사이트에서 최근 WP7Applist라는 동명의 앱을 런칭했는데요. Tile에 실시간으로 업데이트 되는
Push Notification기능과 실시간으로 앱의 순위를 볼수 있어 소개해 드릴까 합니다.
Push Notification - Live Tile
사진은 윈도우폰의 시작화면인 Live Tile들을 보여주고 있습니다. (Live Tile은 살아 움직이듯이 이미지와 정보가
스크롤되고 반전되서 사진만으론 생동감을 못보여드리는게 아쉽네요)

오렌지색 바탕의 WP7Applist를 보시면 현재 마켓플레이스의 총 앱과 현재 업데이트된것, 릴리즈된 앱의
갯수를 보여주고 있습니다. 실시간으로 업데이트 되서 Live Tile에 표시되므로 자신이 올린 앱이 얼마나 많은
앱들과 경쟁하고 있는지 알수 있겠죠? ^^ 현재 112개가 업데이트 되고 있네요.
(* 마켓플레이스에서 공식적으로 제공되는 사항은 아니므로 오차는 있을수 있습니다. )
현재 마켓플레이스의 앱갯수는 기존 어떤 플랫폼보다 빠르게 증가하고 있습니다. 이미 노키아와 블랙베리 마켓시장을
넘어서고 있으니 벌써부터 세계 3대 마켓대열로 다가서고 있네요.
(앱개발사를 운영하는 저로써는 앱개발을 못하게 말리고 싶을정도 입니다. 너무 빨리 증가해서요;;)
Push Notification은 이미 7.0에서 폰의 판매와 함께 구현할수 있는 부분이었는데요.
윈도우폰의 Tile의 장점을 살린 앱들이 망고발표와 함께 최근에 많이 나오기 시작하는것 같습니다.
망고의 출시와 함께 Local Tile 기능을 사용한 좀더 다양하고 편리한 앱들이 많이 나와주었으면 좋겠습니다. ^^
App 순위 정보
기존 WP7Applist에서 제공하던 앱의 순위 또한 앱에서 편리하게 제공합니다.
마켓플레이스에는 현재로써는 실제 순위를 볼수 있는 방법은 없습니다.
다만 목록에서 표시되는(검색시 포함) 순서로 순위를 알수 있습니다.
WP7Applist에서는 메인 파노라마에 앱의 카테고리 이미지를 현재 카테고리 1위 앱의 이미지로 보여줍니다.

카테고리를 선택하면 앱의 전체 순위를 보여주며
앱을 선택하면 앱의 전체 순위와 카테고리별 순위를 상세하게 보여줍니다.

Push Notification 사례겸 윈도우폰 사용을 위한 간단한 팁을 소개해드렸습니다.
WP7Applist의 데이터가 정확하다고 말씀드릴수는 없지만 현재로써는 마켓플레이스의
상황을 볼수 있는 편리한 방법중에 하나입니다.
다음 포스팅에서는 실제 Push Notification 사례들과 강좌를 좀 올려볼까 합니다. ^^
'프로그래밍 > Windows Phone' 카테고리의 다른 글
| 실전 윈도우폰 망고 앱 디자인 & 개발(6월10일) - 강의자료 정리 (0) | 2011.08.13 |
|---|---|
| N스크린과 윈도우폰7 개발자 컨퍼런스(4월30일) - 강의자료 정리 (0) | 2011.07.22 |
| Windows Phone "Mango": 디바이스 배포시 Error - 0x81030120 (0) | 2011.07.01 |
| Windows Phone SDK 7.1 Beta2 (0) | 2011.06.30 |
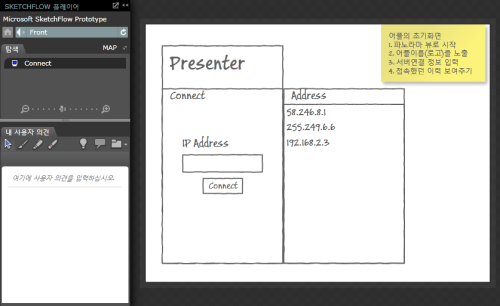
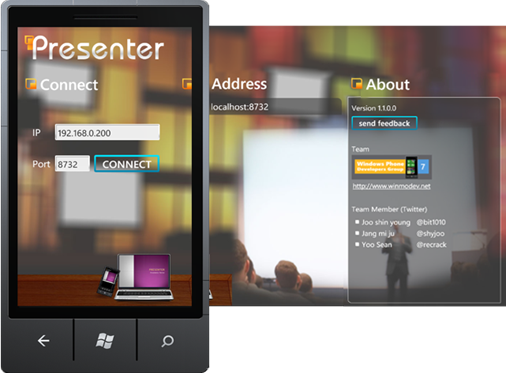
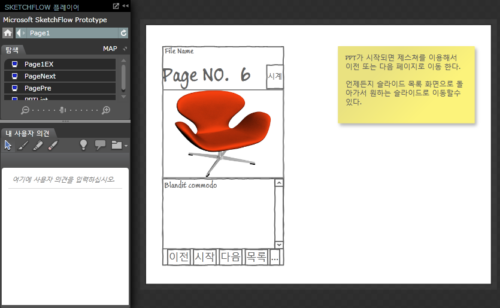
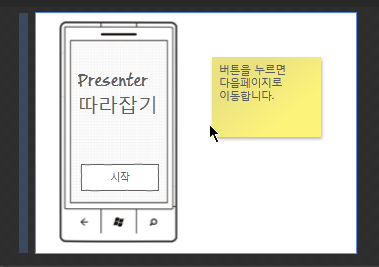
| Presenter 따라잡기 - UX기획편(SketchFlow) 2 (0) | 2011.06.30 |











 HelloSketchFlow.zip
HelloSketchFlow.zip














 WCFHost_99.zip
WCFHost_99.zip