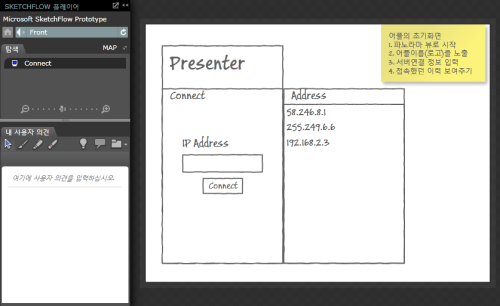
1편에서는 Presenter에서 사용된 SketchFlow 사례를 잠깐 보여드리고 실제 윈도우폰7 기획을 위한 예제를 만들고 있었습니다. 이번에는 1편에 이어서 Screen을 추가하고 1번 페이지에서 버튼 클릭 시 2번 페이지로 이동하는 방법을 보여드리겠습니다.
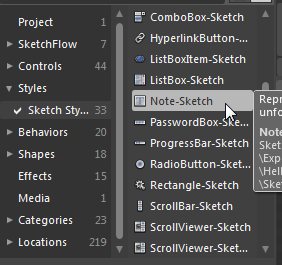
Blend를 보면 아래와 같이 SketchFlow Map을 확인할 수 있으며 이 윈도우에서 오른쪽 버튼을 눌러
Create a Screen을 선택해서 Screen을 추가할 수 있습니다.
 |
 |
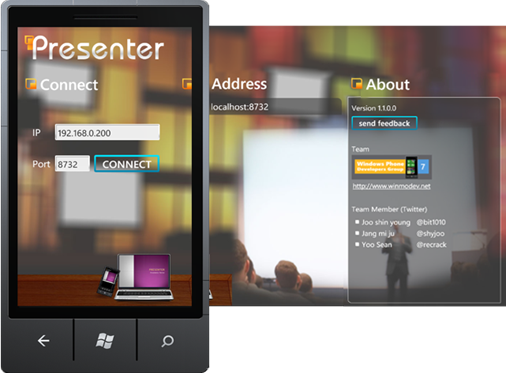
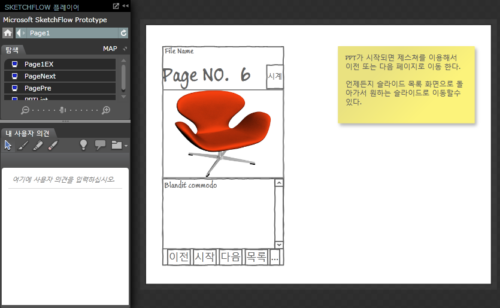
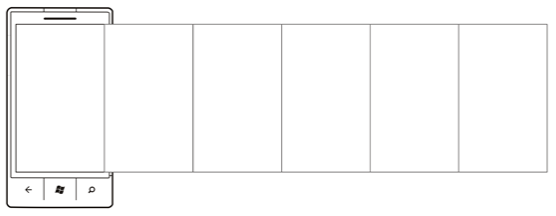
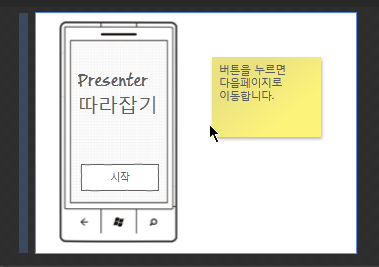
Screen을 선택하고 1편에서 미리 준비해두었던 윈도우폰7 파노라마 이미지를 추가합니다.

TextBlock-Skech를 추가해서 원하는 내용을 보여줍니다. 이곳에서는 꼭 효과를 주지 않아도 표시할 내용들을 파노라마
페이지에 보여줄 수 있습니다. 저는 간단하게 텍스트를 표시해 주었지만 잘 응용하시길 바랍니다 ^^

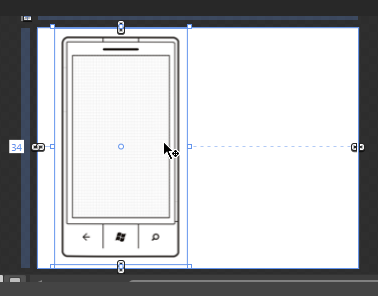
이제 1편에서 작성한 Screen1으로 돌아와서 버튼 클릭 시 Screen2로 넘어가게 추가해줍니다.
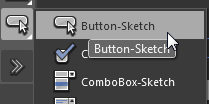
버튼을 선택하고 오른쪽 버튼 -> Navigate to -> Screen
위와 같이 추가하면 SketchFlow Map에는 아래와 같이 두개의 Screen이 연결된걸 확인 하실 수 있습니다.

이제 F5 또는 실행을 통해 SketchFlow를 확인해봅니다.
이와 같이 SketchFlow는 UX기획을 위해서 웹뿐만이 아니라 모바일용으로도 충분히 사용할 수 있으며 적절한 효과 또한 가능합니다. 물론 프로젝트에 따라 다르겠지만 Presenter사례처럼 데이터 바인딩을 하지 않아도 기획의도는 충분히 보여줄 수 있다고 생각합니다. 준비된 기획으로 멋진 앱들 많이 만드시길 바랍니다 ^^
다음편은 WCF통신입니다. 수고하셨습니다. ^^
'프로그래밍 > Windows Phone' 카테고리의 다른 글
| Windows Phone "Mango": 디바이스 배포시 Error - 0x81030120 (0) | 2011.07.01 |
|---|---|
| Windows Phone SDK 7.1 Beta2 (0) | 2011.06.30 |
| Presenter 따라잡기 - UX기획편(SketchFlow) 1 (0) | 2011.06.30 |
| 실전 윈도우폰 망고 앱 디자인 & 개발(6/10) 데브멘토 - Push Notification 발표자료 (0) | 2011.06.21 |
| The current display adapter does not meet the emulator requirements to run XNA Framework applications (0) | 2011.06.04 |





 HelloSketchFlow.zip
HelloSketchFlow.zip

















 WCFHost_99.zip
WCFHost_99.zip