원문 : http://shyjoo.tistory.com/20
안녕하세요. 샤이쭈입니다.
저희 윈모데브 1기 스터디의 결과물인 Presenter가 곧 마켓에 공개됩니다.
좀 늦었지만 지난 세미나에서 약속 드렸던 연재 강좌를 시작하겠습니다!! ^^
이번 강좌는 UX기획편이구요. SketchFlow를 사용한 예제입니다. 짧은 따라하기 식으로 진행할 예정이며
SketchFlow관련해서는 윈도우폰7 기획용 템플릿을 한번 만들어 볼까 합니다. 아직 모르는 것도 많고 쉽진 않을 꺼 같네요;;
그럼~ UX기획편 시작하겠습니다!!
1. SketchFlow와 Windows Phone 7 UX 기획
Windows Phone UX 툴로 사용되는 Expression Blend에는 SketchFlow라는 UX기획툴이 포함되어있습니다.
현재 Phone프로젝트로는 나와 있지 않아서 아쉽게도 무료로 제공되는 Phone용 Blend에는 포함되어 있지 않지만
기존 Blend사용자들은 이런 멋진 툴을 Phone 기획용으로도 사용할 수 있습니다.
기획용이므로 윈도우폰 뿐만 아니라 다른 OS용이라 해도 크게 다르지 않으므로 적극 활용하시길 바랍니다.
또한 Phone용 프로젝트로 SketchFlow도 나와주었으면 하는 필자의 바램으로 이 글을 적어봅니다.
2. Presenter SketchFlow 사례
Presenter 초기에 UX기획은 SketchFlow로 하였으며 이곳에선 보여 줄 수 없어 링크를 따로 두었으니 확인해보길 바랍니다.
Presenter 초기 UX 기획(SketchFlow) 보기(로딩페이지에서 안넘어가면 클릭한번 해주세요 ^^;;)
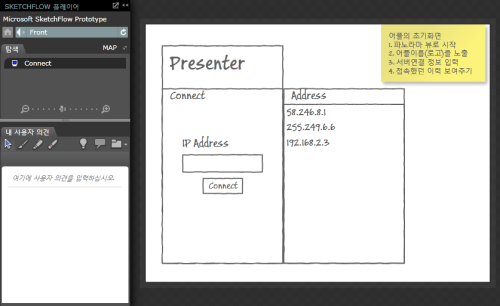
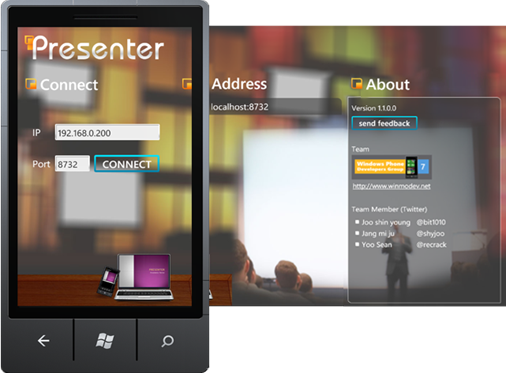
아래 이미지는 SketchFlow에서 기획했던 내용(왼쪽)과 실제 프로젝트에서 Windows Phone용으로 구현한(오른쪽) 사례입니다.
Presenter 앱의 중요 두 페이지를 보여주고 있으며 왼쪽 화면에서 보시는 바와 같이 기획단계에서 페이지에 대한 노트를 포스트잇처럼 보여줄 수 있어서 웹에 올려 프로젝트 인원들의 의견을 함께 공유할 수도 있습니다.
접속 페이지
메인 페이지
Presenter 기획시 만들었던 사례를 보여드렸으며 직접 보시면 아시겠지만 여러가지 템플릿과 데이터 바인딩 등이 들어가서 여기서 설명 드리기는 좀 복잡합니다. 아래에서는 일반적으로 윈도우폰7의 앱을 기획하기 위한 간단한 사용하는 방법을 소개하겠습니다.
3. Windows Phone UX기획
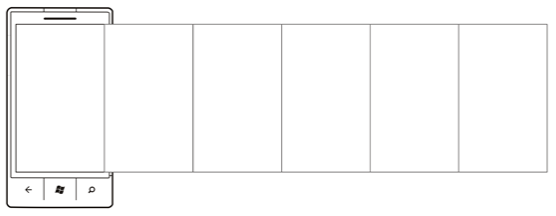
MerryCode Blog에 올라온 Windows Phone 7 UX Sketch Templates를 이용하면 프린트를 해서 Windows Phone 배경위에 직접 손으로 화면을 그려서 구성해 볼 수 있습니다. 이 방법을 SketchFlow로 직접하거나 손으로 팀원들과 그린 내용을 SketchFlow로 정리하는 방법을 보여드리겠습니다.
먼저 Blend에서는 웹에서 직접 또는 캡쳐 프로그램으로 캡쳐해서 붙여 넣거나 이미지 파일에서 불러오기
또는 파워포인트 등에서 불러오기가 가능 하므로 아래와 같은 이미지를 준비해야 됩니다.
이미지가 준비 되었으면 SketchFlow 프로젝트를 만들겠습니다.
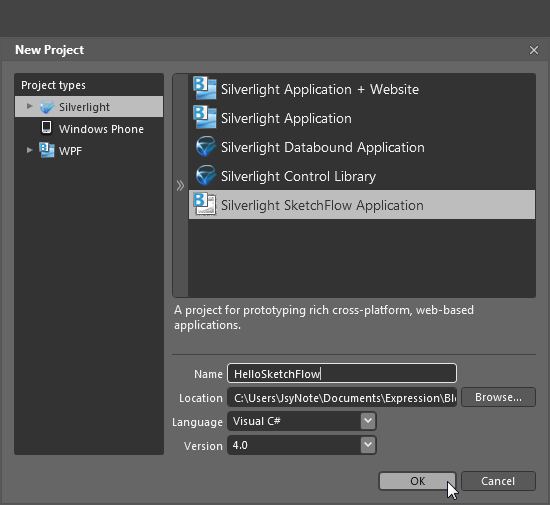
Blend를 실행시켜서 New Project -> Sliverlight -> Silverlight SketchFlow Application을 선택하고
적절하게 프로젝트 Name을 입력합니다.
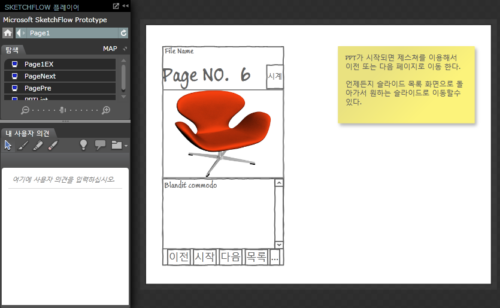
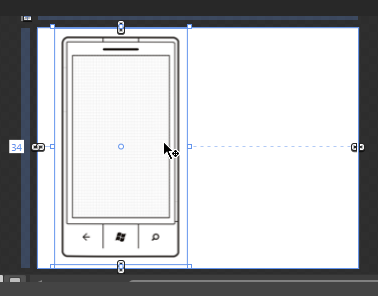
생성된 프로젝트에는 흰색의 xaml 페이지가 보이며
이곳에 아까 준비한 이미지를 캡쳐해서 붙여넣기나 파일 메뉴를 통해 Import해옵니다.
폰이미지 위에 표시할 내용을 Textblock으로 추가하겠습니다.
왼쪽 Tools 윈도우에서 BasicTextBlock-Sketch를 선택하고 내용을 입력합니다. 폰트도 적당히 키워줍니다.
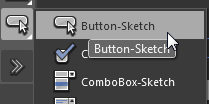
Tools 윈도우 -> Button-Sketch을 선택해서 버튼도 추가해보겠습니다.
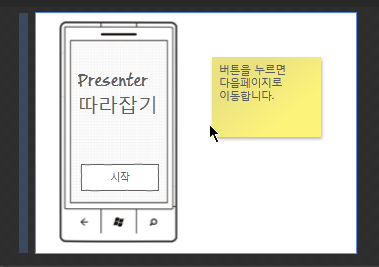
여기에 기획의도를 보여주기 위한 노트를 추가하겠습니다.
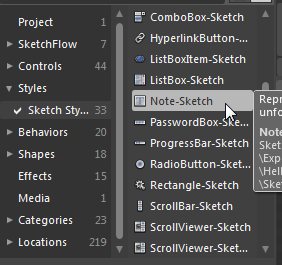
Asset 윈도우나 Tools 윈도우의 >>(Asset)을 선택해서 Styles -> Sketch Styles -> Note-Sketch로 노트를 추가합니다.
다음 부분은 2편으로 넘기겠습니다. SketchFlow소스는 2편에서 공개하겠습니다.
그럼 프리젠터 따라잡기~! 기대해주세요~ ^^;;














 HelloSketchFlow.zip
HelloSketchFlow.zip